Масштабирование картинок в браузерах
| − |  |
 |
 |
 |
 |
 |
 |
| + | |||||||
| Ваш браузер | IE, FF & Konqueror | Firefox 3 | Opera | Safari | Chrome | IE ≥ 7 с -ms-interpolation-mode: bicubic* |
|---|
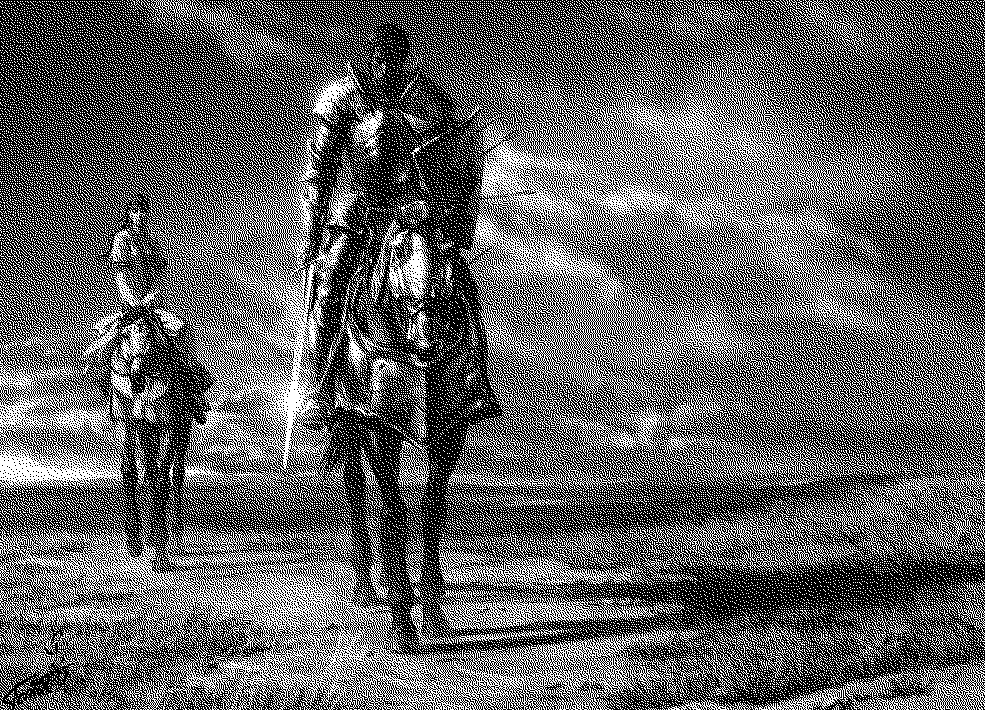
Первая строка — картинка уменьшенная с помощью HTML атрибутов тега img: width и height. Вторая строка тоже самое, но картинка увеличена. Это bitmap изображения (то есть там только два цвета — чёрный и белый). Формат — GIF.
Как мы видим, разные браузеры по-разному масштабируют такие изображения. Opera использует anti-aliasing. Safari использует его ещё сильнее (грубо говоря). В моём примере это видно: к чёрно-белым изображениям добавляются оттенки серого. Internet Explorer и Firefox этого не делают. Из-за этого число цветов в картинке не меняется при масштабировании.
Всё что выше справедливо только для Windows. В Mac OS все браузеры используют одинаковое сглаживание. Такое же как в Safari под Windows.
* — Болк подсказал о существовании атрибута -ms-interpolation-mode.